About Lists
- There are lots of ways when we need to use lists. HTML provides us with three different types:
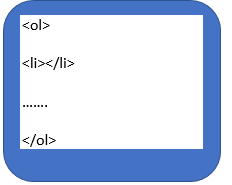
- <ol> Ordered lists are lists where each item in the list is numbered
- <ul> Unordered lists are lists that begin with a bullet point
- <li> item in the list is placed between an opening <li> tag and a closing </li> tag.

- <dl> The definition list is created with the <dl> element and usually consists of a series of terms and their definitions.
- <dt> This is used to contain the term being defined.
- <dd> This is used to contain the definition.
Abour <ol> and <ul>
- Ordered lists use numbers.
- Unordered lists use bullets
- Definition lists are used to define terminology.
About Boxes
The most popular ways to specify the size of a box are to use pixels, percentages, it set several properties that affect the appearance of these boxes
- CSS treats each HTML element as if it has its own box.
- You can use CSS to control the dimensions of a box
- inline boxes made into block-level boxes.
- Block-level boxes can be made into inline boxes
- We control the borders, margin and paddingfor each box with css

Overflow Content
- hidden: This property simply hides any extra content that does not fit in the box.
- scroll: This property adds a scrollbar to the box so that users can scroll to see the missing content.
Border Style
- You can control the style of a border using the border-style property.
Exmaple
- ridge: appears to stick out from the page
- inset: appears embedded into the page
- outset: looks like it is coming out of the screen

border-color
It Colors the border p.omar { border-color: #0088dd;}
About element display
- inline: This causes a block-level element to act like an inline element.
- block: This causes an inline element to act like a block-level element.
- inline-block: This causes a block level element to flow like an inline element.
- none: This hides an element from the page.

About Css3
- CSS3 has introduced the ability to create image borders and rounded borders.
border-image:
-
The border-image property applies an image to the border of any box. It takes a background image and slices it into nine pieces.
-
This property requires three things:
- The URL of the image
- Where to slice the image
- What to do with the straight
border-radius:
CSS3 introduces the ability to create rounded corners on any box, using a property called border-radius
- The valueindicates the size of the radius in pixels.

About Basic JavaScript Instructions
- A script is made up of a series of statements, each statement is like a step in a recipe.
- Variables are used to temporarily store pieces of information used in the script.
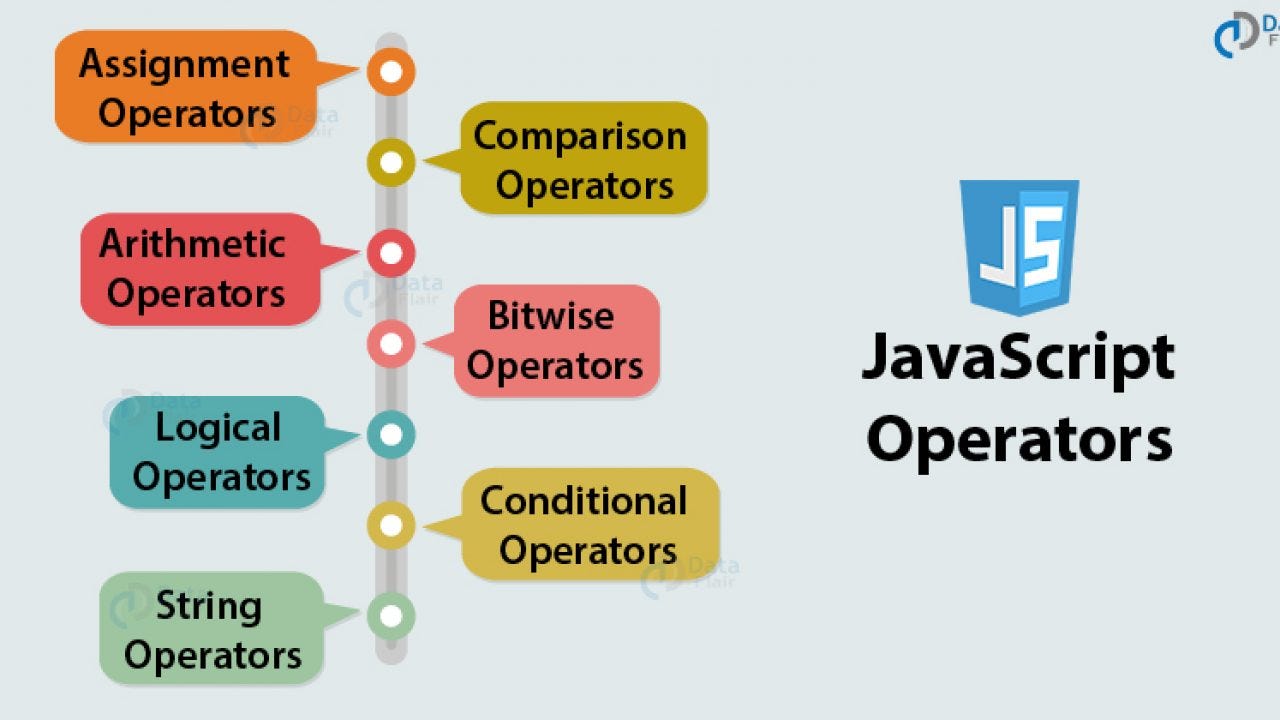
- Expressions rely on operators to calculate a value, and evaluate into a single value.
STRING OPERATORS
There are two string operators. The first is the concatenation operator (‘. ‘), which returns the concatenation of its right and left arguments. The second is the concatenating assignment operator (‘ . = ‘)
ARITHMETIC OPERATORS
Arithmetic operators are used to perform arithmetic on numbers: Operator, Description. +, Addition. -, Subtraction

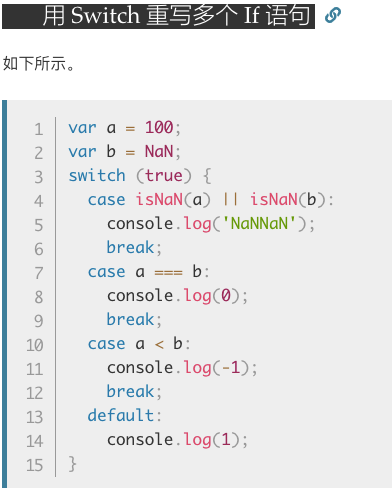
Switch Statement
The switch statement evaluates an expression, The value of the expression is then compared with the values of each case in the structure. If there is a match, the associated block of code is executed
- The switch statement is often used together with a break or a default keyword

while loop
The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. … do/while - loops through a block of code once, and then repeats the loop while a specified condition is true
- Example
