About text Summary
- HTML elements are used to describe the structure of the page like headings, subheadings, paragraphs
- we will learn about 2 importants parts:
- Structural markup: the elements that you can use to describe both headings and paragraphs
- Semantic markup: which provides extra information; such as where emphasis is placed in a sentence
About Headings
HTML has six “levels” of headings:and we can mention he h element
- h1 to h6
- Exapmle:
h1 201 Student
h2 201 Student
h3 201 Student
h4 201 Student
h5 201 Student
h6 201 Student
About Paragraphs
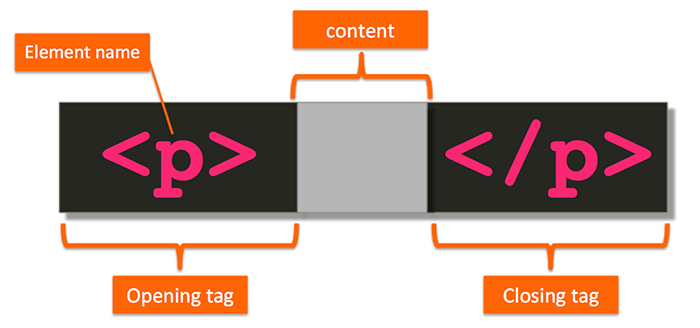
- To create a paragraph, we put and surround the words in an opening <p> tag and closing </p> tag
-
Example: <p> Hello My Name is Omar </p>

- We must know that there is alot of tag with it’s defenition
- <b> can make the inside text bold
- Example: <i> Text here </i>
- <i> can make the inside text italic
- Example <i> Text here </i>
- Superscript & Subscrip
- <sup> The <sup> element is used to contain characters that should be superscript such as the suffixes of dates or
- <br> : used to add a line break inside the middle of a paragraph
-
<hr> : it can add ahorizontal rule between sections using the <hr /> tag
Introducing CSS
- We will learn how to make web pages more attractive, controlling the design of them using CSS.
- CSS allows you to create rules that control the way that each individual box.

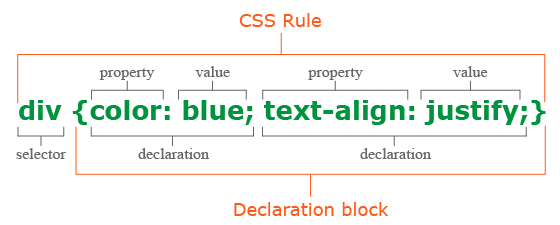
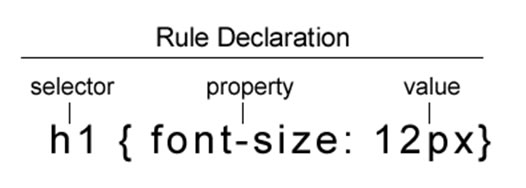
- CSS works by associating rules with HTML elements and a CSS rule contains two parts: a selector and a declaration

Example About CSS
- <!DOCTYPE html>
- <html>
- <head>
- <title>Introducing CSS</title>
- <link href=”css/style.css” type=”text/css”
- rel=”stylesheet” />
- </head>
- <body>
- <h1>From Garden to Plate</h1>
- <p>A potager is a French term </p>
- <h2>201 Ta Omar Zain </h2>
- <p> iam a 201 student … </p>
- </body>
- </html>
on the external css file
- body {font-family: Arial, Verdana, sans-serif;}
- h1, h2 {color: #blue;}
- p { color: #red;}
Why use External Style Sheets?
- Ok 102 students lets talk about this, when building a website there are several advantages to placing your CSS rules in a separate style sheet. and ithing it’s recomanded to use externa css file more than the others way because we can control the html file more and sometimes you might consider placing css rules in the same page as your HTML code
Example About all CSS Methods

About Basic JavaScript Instructions
- It is about learning to read and write JavaScript, also learn how to give a web browser instructions you want it to follow.
- It is just like a script and instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement.
Example:
- var today= new Date{);
- var hourNow = today.getHours{) ;
- var greeting;
- if (hourNow > 18) {
- greeting= ‘Good evening’;
- }else if (hourNow > 12) {
- greeting= ‘Good afternoon’;
- }else if (hourNow > O) {
- greeting ‘Good morning’;
- } else {
- greeting ‘Welcome’;}
- document.write(greeting) ;

Note:
- STATEMENTS ARE INSTRUCTIONS AND EACH ONE STARTS ON A NEW LINE
- STATEMENTS CAN BE ORGANIZED INTO CODE BLOCKS
About Comments
We should write comments to explain what your code does. They help make your code easier to read and understand. This can help you and others who read your code
USING A VARIABLE TO STORE A NUMBER
- Example:
- var price;
- var quantity;
- var total;
- price = 5;
- quantity = 14;
- total = price * quantity;
- var el = document.getElementByid( ‘ cost ‘);
- el .textContent = ‘$’ +total;

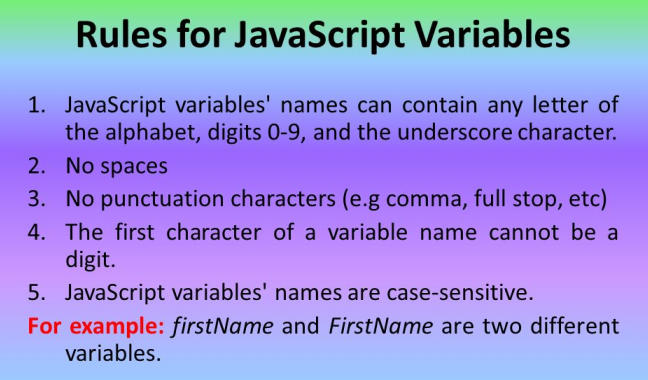
RULES FOR NAMING VARIABLES
- The name must begin with a letter, dollar sign ($),or an underscore (_). It must not start with a number.
- The name can contain letters, numbers, dollar sign ($), or an underscore (_). Note that you must not use a dash(-) or a period (.) in a variable name.
- You cannot use keywords or reserved words. Keywords are special words that tell the interpreter to do something.
- All variables are case sensitive, so score and Score would be different variable names, but it is bad practice to create two variables that have the same name using different cases.
- Use a name that describes the kind of information that the variable stores.
- If your variable name is made up of more than one word, use a capital letter for the first letter of every word after the first word.

About ARRAYS
An array is a special type of variable. It doesn’t just store one value; it stores a list of values

- You should consider using an array whenever you are working with a list or a set of values that are related to each other
About OPERATORS
They allow programmers to create a single value from one or more values
- STRING OPERATORS
- LOGICAL OPERATORS
- ASSIGNMENT OPERATORS
- COMPARISON OPERATORS
- ARITHMETIC OPERATORS
- Example

DECISIONS & LOOPS
in the comparison operator, the operand on the left calculates the user’s total score. The operand on the right adds together the highest scores for each round. The result is then added to the page. When you assign the result of the comparison to a variable, you do not strictly need the containing parentheses
