About HTML
HTML is used to create web pages that start by writing down the words you want to appear on your page. You then add tags or elements to the words so that the browser knows what is a heading or where a paragraph begins and ends
CSS
CSS uses rules to enable you to control the styling and layout of web pages. We then go on to look at the wide variety of CSS properties you can use in your CSS rules. These properties generally fall into one of two categories
Structure
The structure is very similar when a news story is viewed online This illustrated on the right with a copy of a newspaper alongside the corresponding article on its website.
- The use of headings and subheadings in any document often reflects a hierarchy of information
- example: a document might start witha large heading, followed by an introduction or the most important information.
- Each topic might have a new paragraph, and each section can have a heading to describe what it covers
- Structure of Pages The HTML code (in blue) is made up of characters that live inside angled brackets — these are called HTML elements. Elements are usually made up of two tags: an opening tag and a closing tag.
About Attributes
Attributes provide additional information about the contents of an element
- They appear on the opening tag of the element and are made up of two parts: a name and a value, separated by an equals sign.
- There are many important rules like:
- The value is the information or setting for the attribute. It should be placed in double quotes
- The attribute name indicates what kind of extra information you are supplying about the element’s content. It should be written in lowercase.
- The valueof this attribute on this page specifies it is in US English.
- Most attribute values are either pre-defined or follow a stipulated format.
- The value of the lang attribute is an abbreviated way of specifying which language is used inside the element that all browsers understand
- Anything written between the title> tags will appear in the title bar (or tabs) at the top of the browser window, highlighted in orange here.
About Extra Markup
we will focus and learn about:
- The different versions of HTML and how to indicate which version you are using.
- How to add comments to your code.
- Global attributes, which are attributes that can be used on any element, including the class and id attributes.
- Elements that are used to group together parts of the page where no other element is suitable.
- How to embed a page within a page using iframes.
- How to add information about the web page using the element.
- Adding characters such as angled brackets and copyright symbols.
DOCTYPEs
 each web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using
each web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using
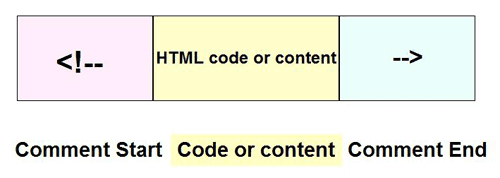
Comments in HTML
If you want to add a comment to your code that will not be visible in the user’s browser, you can add the text between these characters:

Block Elements

Some elements will always appear to start on a new line in the browser window. These are known as block level elements
Inline Elements
As I said above in the inline picture like: a b en img (in tags) Some elements will always appear to continue on the same line as their neighbouring elements. These are known as inline elements##
IFrames
An iframe is like a little window that has been cut into your page and in that window you can see another page The termiframe is an abbreviation of inlineframe
- iframe is created using the iframe> element. There are a few attributes that you will need to know to use it: src : The src attribute specifies the URL of the page to show in the frame. height and width

HTML5 Layout
HTML5 is introducing a new set of elements that help define the structure of a page
- The new HTML5 layout elements and their uses.
- How they offer helpful alternatives to the <div> element.
- How to ensure older browsers recognize these elements.
## Layout Elements HTML5 introduces a new set of elements that allow you to divide up the parts of a page. The names of these elements indicate the kind of content you will find in them
Headers & Footers
- We will talk about the elements inside this this section:
- header - footer - nav and article and the aside , section , hgroup
- About The <article> element: it acts as a container for any section of a page that could stand alone and potentially be syndicated.
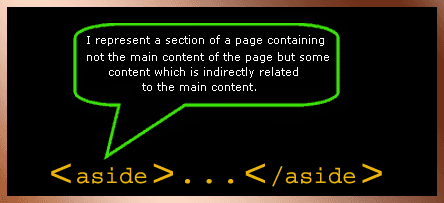
- aside element: The <aside> element has two purposes, depending on whether it is inside an <article> element or not.

- When the <aside> element is used inside an <article> element, it should contain information that is related to the article but not essential to its overall meaning.
- example: a pullquote or glossary might be considered as an aside to the article it relates to.
Process & Design
This section discusses a process that you can use when you are creating a new website Target Audience: Companies
- What is the size of the company or relevant department?
- What is the position of people in the company who visit your site?
- Will visitors be using the site for themselves or for someone else?
- How large is the budget they control?
Why People Visit YOUR Website;
-
you need to consider why they are coming. While some people will simply chance across your website, most will visit for a specific reason
-
What Information Your Visitors Need: You know who is coming to your site and why they are coming, so now you need to work out what information they need in order to achieve their goals quickly and effectively.
-
Some sites benefit from being updated more frequently than others, while other content remains relatively static.
-
Site Map: Example :

WireFrames
A wireframe is a simple sketch of the key information that needs to go on each page of a site. It shows the hierarchy of the information and how much space it might require.

What we must learn as a 102 students?
- It’s important to understand who your target audience is, why they would come to your site, what information they want to find and when they are likely to return.
- Site maps allow you to plan the structure of a site.
- Wireframes allow you to organize the information that will need to go on each page.
- Design is about communication. Visual hierarchy helps visitors understand what you are trying to tell them.
- You can differentiate between pieces of information using size, color, and style.
- You can use grouping and similarity to help simplify the information you present.
============================================================================
About JAVASCRIPT
- What is a script ?
 A script is a series of instructions that a computer can follow to achieve a goal
A script is a series of instructions that a computer can follow to achieve a goal
WRITING A SCRIPT
- To write a script, you need to first state your goal and list the tasks that need to be completed in order to achieve it
WEB BROWSERS
ARE PROGRAMS BUILT USING OBJECTS THE DOCUMENT OBJECT REPRESENTS AN HTML PAGE **Using the document object, you can access and change what content users see on the page and respond to how they interact with it
HOW A BROWSER SEES A WEB PAGE
1: RECEIVE A PAGE AS HTML CODE
- CREATE A MODEL OF THE PAGE AND STORE IT IN MEMORY
- USE A RENDERING ENGINE TO SHOW THE PAGE ON SCREEN
- you need to know how a browser interprets the HTML code and applies styling to it
- All major browsers use a JavaScript interpreter to translate your instructions
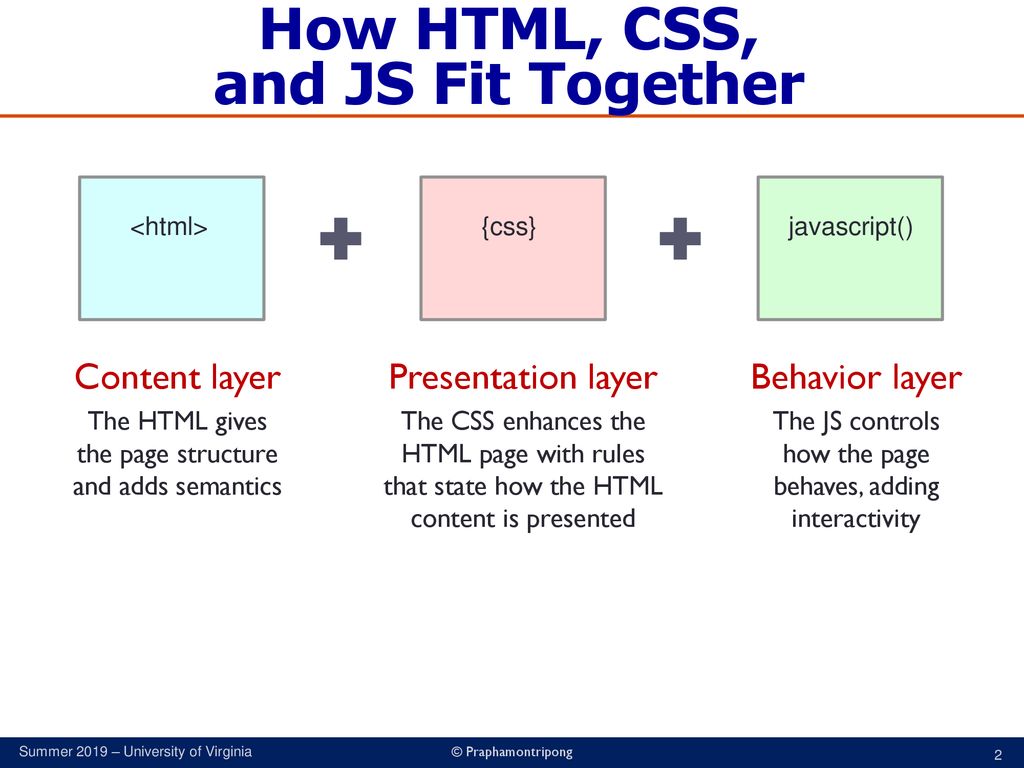
HOW HTML, CSS, & JAVASCRIPT FIT TOGETHER

LINKING TO A JAVASCRIPT FILE FROM AN HTML PAGE
When you want to use JavaScript with a web page, you use the HTML script> element to tell the browser it is coming across a script, Its s re attribute tells people where the JavaScript file is stored
PLACING THE SCRIPT IN THE PAGE
You may see JavaScript in the HTML between opening tags (but it is better to put scripts in their own files).
==========================================
Thx for reading :heart::heart::heart:
==========================================